前の記事からちょっと時間が空いちゃったけど、つづきー。
気まぐれと衝動とテキトーすぎなWordPressリニューアル
てきとーすぎるWordPressブログ5時間リニューアル(その1)
現行(旧)ブログのコピー
ローカルでも、リニューアル前のサイトと全く同じ環境で動かしたいので、一度インストールしたファイルをざくっと消して、サーバー側のWordPressのファイルを全部ローカル側にコピー。最新のWordPressをインストールしたのは、データベース側の初期設定を行うためだったので、プログラム側はサーバ側ので書き換えちゃう。これでバッチリローカルでも見れるぜ!って思って、MAMP環境で
http://localhost:8888/atashipuko/(atashipukoはWordPressを置いてるフォルダ名ね)にルンルンアクセス。するとここで問題ががが!!!

「複数サイト機能はポート番号を含まないURLのみで動作します」
ですって。「は?」みたいな(笑)
なんじゃこりゃ。なんじゃこりゃ。って焦る。たしかに私はWordPressの設定をマルチサイト用にしてるわー。ブログ作った時に、写真かお料理か、スナップ的な別ブログも作ろうかなーとかって思って、念のために最初にマルチサイトの設定してたんだったわー。全く使ってないし、余計だわーって感じなんだけど、そんな自分の仕掛けたトラップにかかるとは!面倒くさい!トラップ面倒くさい!
要は、8888とかってポート番号指定しないようにすればいいんだけど、ちょっと調べて書いてあるように変更してもうまく行かず。うむ。
じゃぁ、マルチサイト設定を解除するか。って思ったけど、そもそも1年半前に作ったブログの設定の記憶が呼び戻せない(笑)どこでやったんだっけ???とかって思いつつ、まぁWordPressの設定はほぼ「wp-config.php」に集約されてるしな。って思って、wp-config.phpファイルだけを作り直して上書きしてみた。
よしこれ来た!!!
ということで、無事にローカルで自分のブログが見れるようになりました。パチパチパチ。
MAMP環境で諸々最新化
テーマ(テンプレート)を変える前に私にはやらなきゃいけないコトが!WordPressのバージョン自体もだし、プラグインもだし、諸々放置しておりまして、アップデートしてくださいしてくださいと、表示されたんだ。やらなきゃなーって思いつつ、面倒くさくて(笑)私のサーバは、FTPできるような設定にしていない。なので、管理画面から「更新」ってボタンを押しても更新できないワケですよ。1個ずつプラグインのサイトからダウンロードしてから、SCPでサーバにアップってコトをしなきゃいけないワケですわ。面倒くさい(笑)
なので、この機会に全部キレイに!!!ローカル環境で「更新」ってボタン押すだけでサクサク更新。楽チンだわー。バージョンアップがブログに変な影響でない事も確認しながら更新できるわー。楽チンだわーーー。
ってコトで、ぴかぴかの最新バージョンになりました。あとで、テーマも変えて、ここら辺もまとめてアップしたらおk!スッキリ☆
ブログ記事自体は空っぽなので、テスト用に、数記事だけ投稿して見てみる。うん。うん。これでローカル環境完成\(^o^)/
新ブログのテーマインストール
やっとでここからやりたいことー。この時点ですでに3時間位経ってた気がする。我が家のネット環境はWiMaxでして、何しろファイルのダウンロード1個1個が時間かかってイライラするのです(笑)リニューアル♪リニューアル♪って思って、使おうと決めてたテーマをダウンロードした。カスタマイズしてもいいけど、なるべく自分の思っているものに近いものをダウンロードして、そこから書き換えた方が早い。

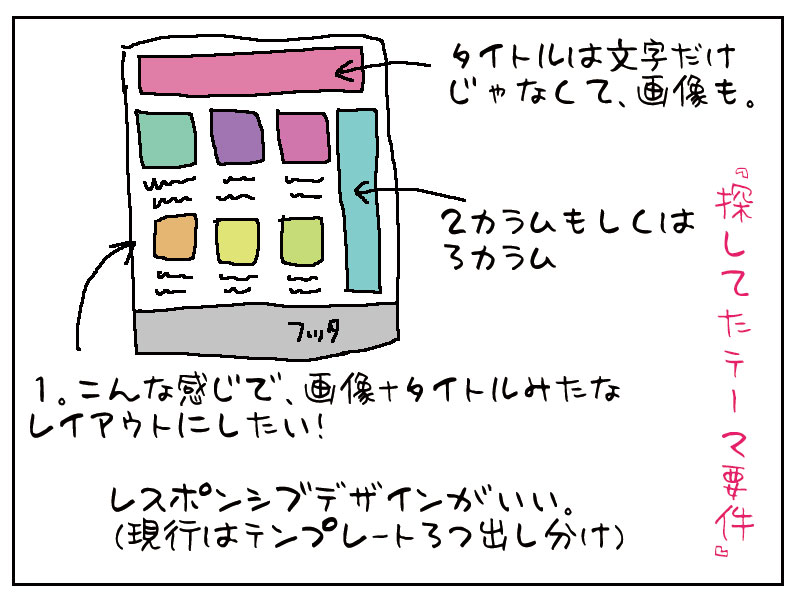
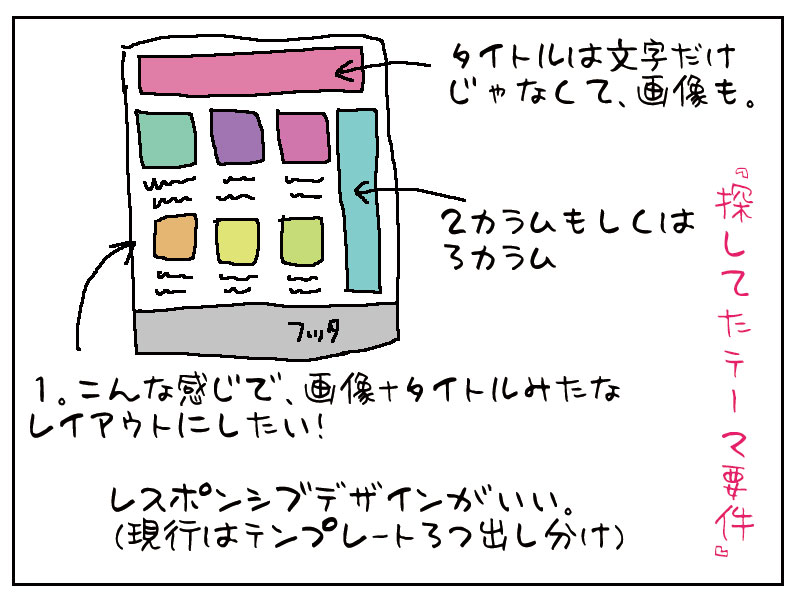
私が探してたテーマはこんな感じ。
・サイトは2カラムか3カラム。
・タイトルエリアは、シンプルな文字タイトルじゃなくて、画像も残したいなー。
・トップページの記事一覧は、画像+タイトルくらいな感じで、ぽこぽこ並べたい
・この際レスポンシブデザインがいい。でも画面サイズ変えた時にサイドバーがガクンと下に落ちてレイアウト崩れっぽくなるのはイヤ
でございました。
そこで見つけたのがhueman。公式テーマで無料で安全。なのに、私の思ってたイメージとほぼ合致!おおおーーー。これだ!と思ったのです。このテーマを見つけたのでブログリニューアルしよう!と思い立ったみたいなもんだ(笑)
これがhuemanのデモページ。アタシのブログが、ほぼ手を入れず何も変えずそのままこのテーマを使っているのが分かると思うけど、探してたテーマはこれだったのです!やっほい!そんなこんなでhuemanをダウンロードして、テーマのフォルダへざくっとコピー。
管理画面から、テーマ「hueman」に切り替えて見てみる。ドキドキドキ。
あーーーー、残念。なんと残念。
トップページの画像+タイトル的な表示部分、この画像はアイキャッチ画像(アイキャッチ画像って、投稿画像と投稿サムネイル画像)を使うのだけれど、アタクシ、今までブログではただ記事を表示してただけなので、1個もアイキャッチ画像を設定しておりませんでした。なので、全てが画像が無い記事に表示されるデフォルト画像なのですよ。あわわわ。てことで、アイキャッチ画像を設定しなきゃいけないって分かりましたので、Auto Post Thumbnailという、自動的に投稿の1番最初の画像をアイキャッチ画像として作成・保存してくれるプラグインを入れる事に。これは、記事を保存したタイミングでアイキャッチ画像を作成してくれるんだけど、設定画面から過去記事分のアイキャッチ画像を一括で作れるので、1記事ずつポチポチと保存して作り直す必要もありましぇん。
そんな感じで、ひとまずテーマのインストールまでおわったのであーる。
次回は、テーマの設定について。
余談だけど、テーマ探したり調べたりして時、「○○なテーマ10選」とかって、色んなテーマを紹介してくれるような記事は多いんだけど、そのテーマのコト詳しく書いてくれてる記事って無かったなぁ。。。次回は、めっちゃ充実してたhuemanの設定画面をキャプチャ付きで紹介しようと思いまふ。
huemanって、Hue(色彩)のman(人)なのかなぁ。なんかステキ。色彩の世界って楽しいよね。(関係ないけど、色彩検定2級は持ってるよん 笑)




コメントを残す